Contributed by Tim Jacomb
CDF Newsletter – August 2020 Article
Subscribe to the Newsletter
This feature requires at least Jenkins 2.239

Recently the Jenkins project ran the Jenkins UX Hackfest, and one of the registration questions was “What are the top 3 UX improvements for Jenkins?” The highest actionable request was a “Dark mode/theme.”
By the end of the hackfest, we had a working alpha version. It required a pre-release version of Jenkins and had to be installed for all users via the Simple Theme Plugin.
Soon after the hackfest the Jenkins patches were merged and released in v2.239. There was still a critical issue with it though: if an admin installed the theme it was forced on all users. We didn’t want that since the dark theme is a personal preference and the quality still needed improvement. We need a way to encourage early adopters to use it without affecting everyone using their Jenkins server.
And that’s how the “Theme Manager” plugin was born. It adds:
- An extension point to Jenkins allowing themes to be distributed via the Jenkins update center.
- This was important to us to prevent users from getting stuck on an old version and forgetting to update.
- Global theme selection
- User preferences for themes
- Users can now opt-out of the global theme or choose their own
The last core feature delivered to the dark theme was an option to respect the user’s system configuration. It uses the CSS feature “prefers-color-scheme: dark” to only load the dark theme when the Operating System/Browser has been configured to do so. The configuration is still there, so users can turn it on or off.
How it works
Instead of using build time ‘less’ variables for colours, we now use CSS variables that allow overriding variables at runtime. This allows a theme to override variables such as ‘background, text-color, font-family’, without having to override CSS rules. This means that themes should be more stable as they aren’t targeting specific CSS markup, but using a CSS variables API instead.
Jenkins now defines it’s variables in a file called theme.less, see below for an example:
--background: var(--white);
The dark theme overrides this with:
--dark-theme-bg-dark: #222; --background: var(--dark-theme-bg-dark);
How to try it out
- Make sure you’re using at least Jenkins 2.239. We recommend using the latest version available, if you can.
- Install the “Dark Theme” from the Jenkins plugin manager,
Manage Jenkins ➡ Manage Plugins ➡ Available
- Type ‘Dark Theme’ in the ‘Filter’ box and click the checkbox to install it.
- You can then either configure it globally or just for your user profile.
Globally
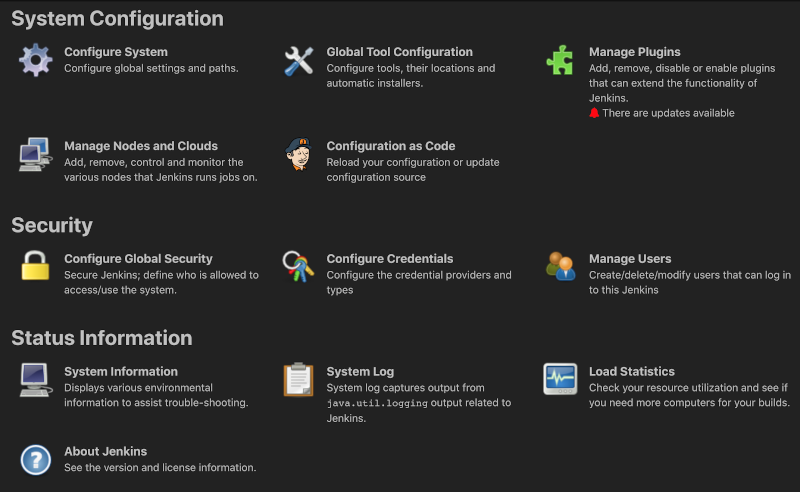
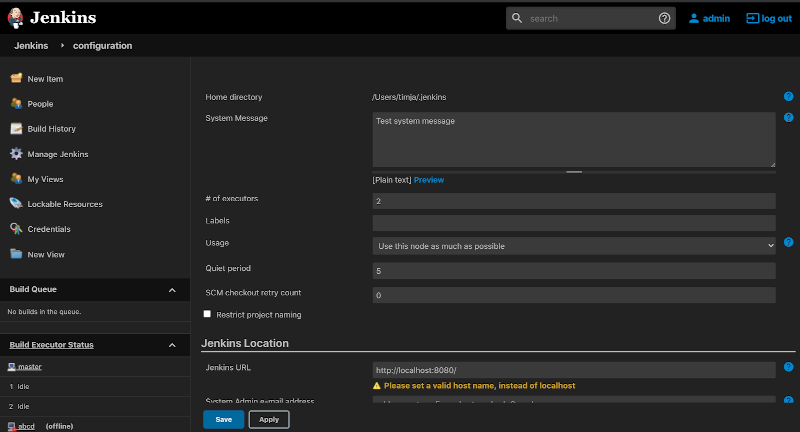
- Manage Jenkins ➡ Configure System
- Search ‘Themes’
- Select either Dark or Dark (Respect OS/Browser system setting)
- Click ‘Save’

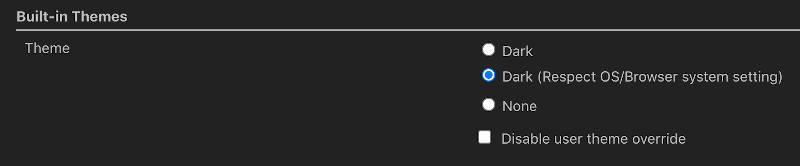
User
- ‘Your name’ profile link (in the top right) ➡ Configure ➡ Built-in Themes
- Search ‘Themes’
- Select either Dark or Dark (Respect OS/Browser system setting)
- Click ‘Save’
Contributing:
There are many ways to contribute and make the dark theme better. We welcome any contribution.
Some example ways to contribute:
- Reporting issues
- Testing the theme out and giving feedback (again an issue)
- Contributing fixes to plugins or Jenkins core
- Improving the theme itself (any help here would be really appreciated)
- Documentation
- Promoting the plugin
- Tweet about it (mention @jenkinsci)
- Try it out internally
See our Contribution Guidelines.
Thanks to all contributors so far!
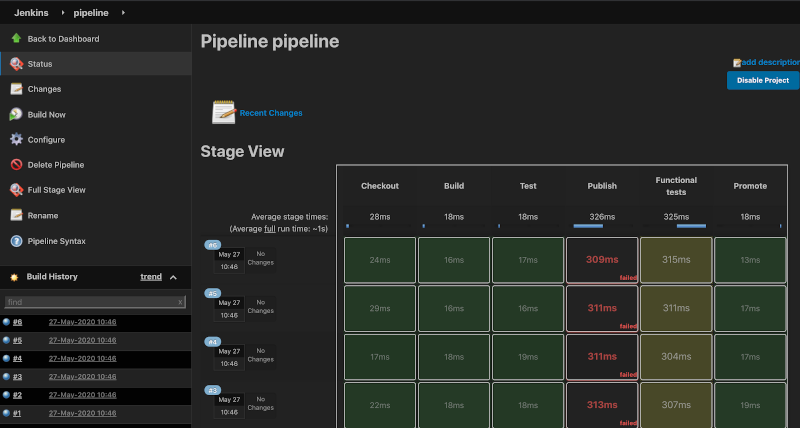
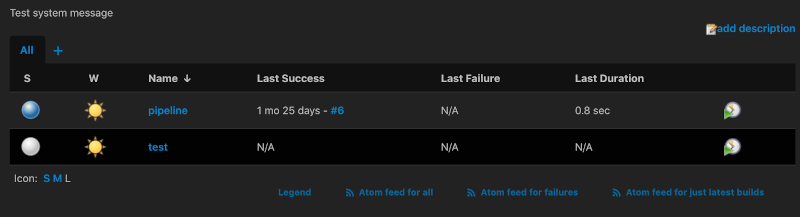
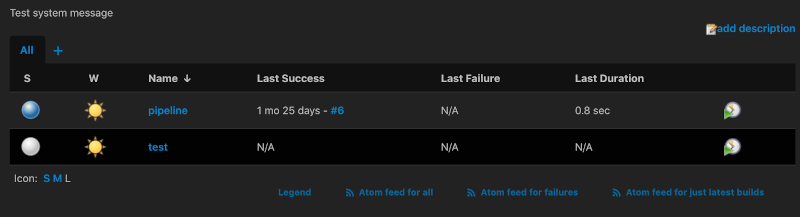
More Screenshots